昔のプログラムを改修してたメモ
とても久しぶりに書きます。
GWということで暇を見つけてダイヤモンドゲームのサイトの改修してました。
今回は遊び方のページを。
が、終わらなかったorz
あと半日〜1日あれば確実に終わるかと思うのですが、
その時間を見つけるのが難しそう><;
なので悔しいのでせめてブログを更新しますw
内容は、今のところこんな感じで改修したよ!といったようなものです。
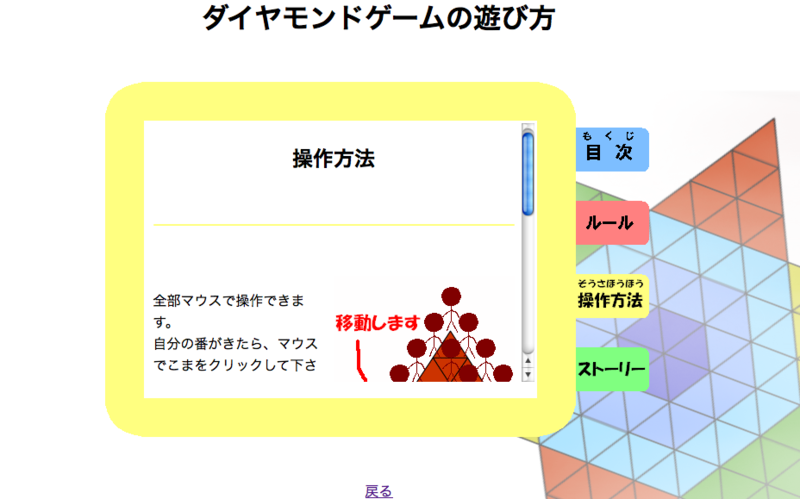
現在の遊び方画面はこんな感じです↓

見た目は自分でもわりと好き(笑)なのですが、インラインフレームだったり角丸画像だったりでとにかく重いしひどい。
確か画像使わない角丸とかあったよねーと思い、corners.jsとかroundcorners-canvasを試そうとしたものの、、期待通りにでなかったのと、インラインフレームが邪魔だったので、ちょこっと改修は断念。
ということで説明とかの内容はそのままに、見た目とかhtmlあたりをわりと全部改修することにしました。
ちなみに改修するときの目標はこんな感じだったと思います。
jQueryのプラグインは、Coda-Slider 1.1というのを見つけたので、コレを使ってみる事にしました。
2.0とかじゃないのは、1.1の方がわりとそのまま使えそうで見た目的にベストだったから・・ですかね?w(
一通りできて影響なさそうだったら2.0にするかもしれない。
とりあえずダウンロードしてきた見本をまねてごにょごにょ書いてみると、無事動作させる事に成功しました!
htmlとjsを以下のように書いてcssをそれっぽく(まだ把握しきれてない)あてれば簡単に動かすことができます!
html:
<div class="slider-wrap"> <div id="frame" class="csw"> <div class="panelContainer"> <div class="panel" title="目次"> <div class="wrapper"> 目次だよ </div> </div> <div class="panel" title="ルール"> <div class="wrapper"> ルールだよ </div> </div> </div> </div> </div>
$(document).ready(function() { $("div#frame").codaSlider(); });
いろいろ凡ミスではまってたりしたので、動いたときちょっと感動しましたw
動かしてみて初めてタブが自動生成なのを知りました。
左右のリンクボタンも自動生成なのですね。
自動生成ですが、cssをいじくれば結構自由になんでもできそうだと思いました。
しかしスクリプトオフ時の対応も入ってるとか素敵ですね。
それと今回はdiv内スクロールを再現するために、indexページと同じようにdiv内スクロール用cssをあてたのですが、
当てる場所をミスってちょっとカオスなことになったりしましたw
上のhtmlを元にすると、以下のクラスを指定するのが正解ぽかったのですが、
.wrapper { /*div内スクロール用css*/ }
何を思ったのか自分は以下のように一個上のdivタグのクラスを指定していましたw
.panelContainer { /*div内スクロール用css*/ }
ページ遷移時に.wrapperのdivを.panelContainerのdivに当てはめる、みたいな認識してたんでしょうかね。
ちなみに何が起こったかというと、wrapperクラスが指定されている全てのdivタグの中身が横に繋がった状態で横スクロールで遷移できてしまうというミラクルな状態になりました(わかりにくいかも知れない;)
ので、うわー縦限定スクロールとかしないとだめなんじゃね;?無理じゃね;?とか思ってましたw
改善すべきところがcssの方だというのに気づくまでに結構考えてしまいました;
そうえいば、縦限定スクロールってできるんですかね?
ボタン形式ならできそうだなーと思ったのですが、、スクロールバー付きでできるものなのでしょうか。
ちょっとだけ気になりました。
というわけで無事スクロールできることを確認して続行を断念。
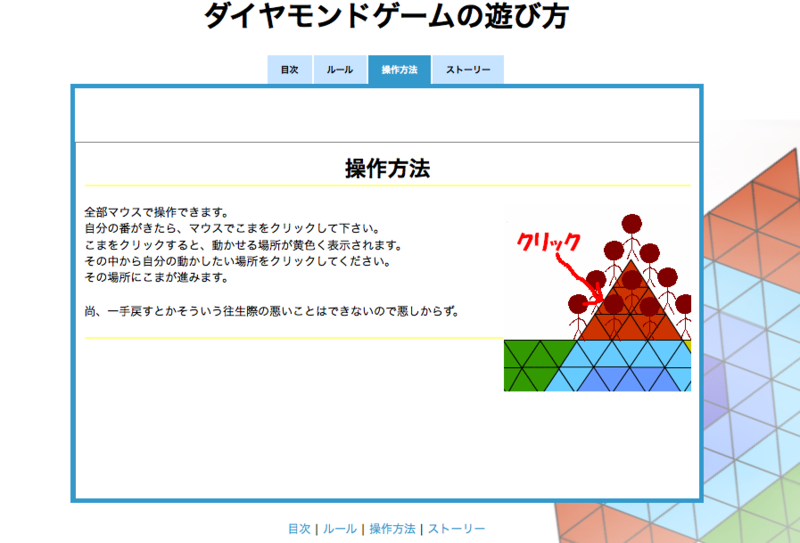
ちなみに今はこんな感じです↓

残りのやることは、
わーいいっぱいある\(^o^)/w
忘れないうちに完成させてうpできるよう頑張りたいと思います><!
そして飽きないうちにストーリーモードの続きとか作ってみれたらいいなと思いますw